Google Analytics 4 Property Setup mit dem Google Tag-Manager
So implementierst du Google Analytics 4 auf deiner Website mit dem Google Tag Manager, indem du das Google Tag verwendest. Dieser Prozess ermöglicht es dir, detaillierte Einblicke in das Nutzerverhalten zu gewinnen, indem das Tag auf allen Seiten deiner Website Daten sammelt und an GA4 sendet.

Durch das Aufsetzen von Google Analytics 4 (GA4) auf deiner Website mit Hilfe des Google Tags kannst du tiefgreifende Analysen zum Nutzerverhalten vornehmen. Falls du schon ein Google Analytics-Konto hast, aber deine GA4-Property noch nicht konfiguriert ist, während der Google Tag Manager (GTM) bereits aktiv ist, stehst du kurz davor, wertvolle Daten zu sammeln. Dieser Artikel führt dich durch den Prozess (Stand: Februar 2024), wie du mithilfe des Google Tags deine GA4-Property im GTM einrichtest, um Daten effektiv an deinen GA4 DataStream zu senden
Schritt 1: Einrichtung einer Google Analytics 4-Property
Beginne damit, eine GA4-Property in deinem Google Analytics-Konto zu erstellen. So gehst du vor:
- Logge dich in dein Google Analytics-Konto ein.
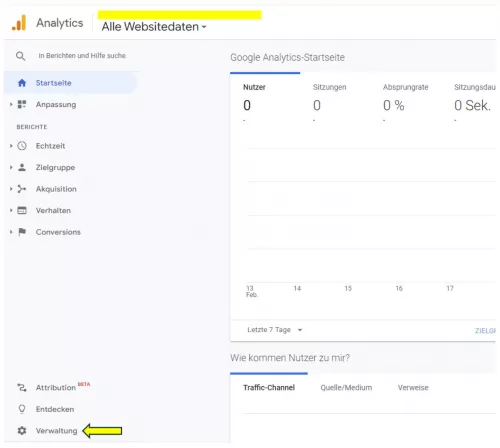
- Navigiere zum richtigen Account und wähle „Verwaltung“ (das Zahnrad-Symbol findest du unten links).

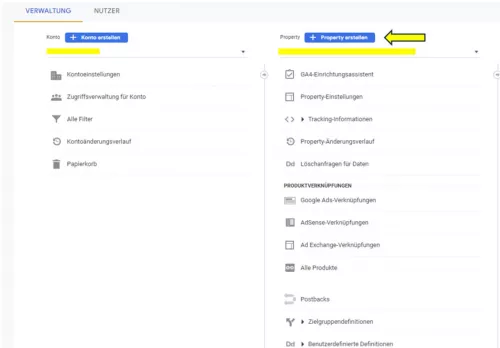
- Oben links findest du die Option „Erstellen“. Klicke dort auf „Property erstellen“.

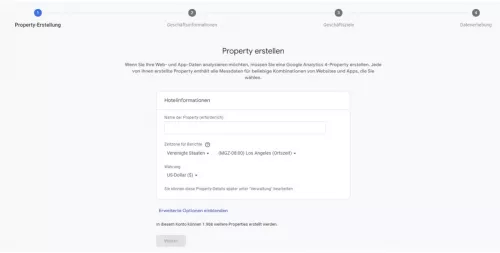
- Befolge die Anleitung zur Einrichtung einer GA4-Property. Dabei gibst du grundlegende Details wie den Namen deiner Website und die Zeitzone an.

- Nachdem die Property erstellt wurde, erhältst du eine Mess-ID (beginnend mit „G-“), die für die Integration in den Google Tag Manager notwendig ist.
Schritt 2: Konfiguration des Google-Tags im Google Tag Manager
Nachdem du deine GA4-Property und die dazugehörige Mess-ID bereitgestellt hast, ist es Zeit, das Google-Tag im Google Tag Manager (GTM) einzurichten. Folge diesen Schritten:
- Logge dich in dein Google Tag Manager-Konto ein und wähle den entsprechenden Container für deine Webseite.
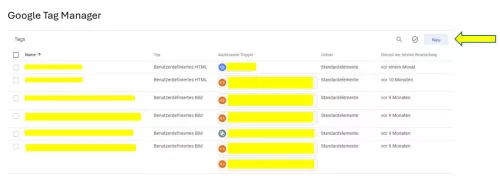
- Navigiere in der GTM-Oberfläche zu „Tags“ und klicke auf „Neu“, um ein neues Tag zu erstellen.

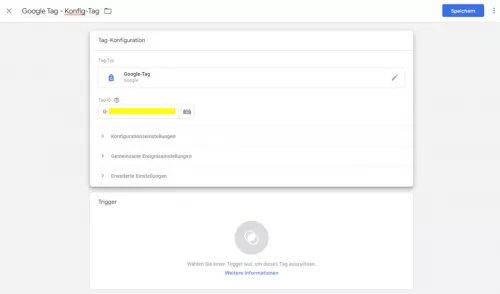
- Benenne dein Tag, etwa als „Google Tag - Konfig-Tag“.

- Wähle als Typ des Tags „Google Tag“ aus.

- Trage im Feld „Tag-ID“ deine GA4-Mess-ID ein.

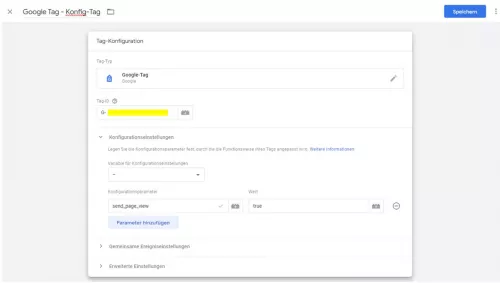
- Für das automatische Erfassen von Seitenaufrufen beim Laden des Tags füge in den Konfigurationseinstellungen des Google Tags einen Parameter mit dem Namen „send_page_view“ und dem Wert „true“ ein. Dadurch wir beim Laden der Google Tag direkt ein Seitenaufruf an Google Analytics 4 geschickt.

Schritt 3: Konfiguration und Trigger (Auslöser)
Nachdem du das Tag erstellt hast, musst du einen Auslöser (Trigger) konfigurieren, der bestimmt, wann das Tag feuert:
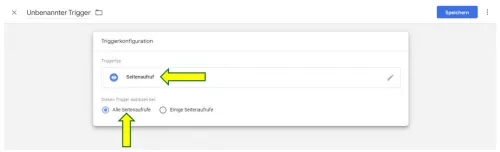
- Klicke auf „Auslöser“ (Trigger) und wähle „Neu“, um einen neuen Auslöser zu erstellen.

- Wähle als Auslösertyp „Seitenansicht“ und dann „Alle Seitenansichten“, damit das Tag auf jeder Seite deiner Website feuert.

- Speichere den Auslöser und wähle ihn dann für dein GA4-Tag aus.
Schritt 4: Testen und Veröffentlichen
Bevor du deine Änderungen live schaltest, solltest du sie testen:
- Aktiviere den Vorschaumodus in GTM, um zu überprüfen, ob das Tag wie erwartet feuert.

- Besuche deine Website und überprüfe, ob in der Vorschau von GTM angezeigt wird, dass das GA4-Tag feuert.
- Das Tag solle im Vorschaumodus den "Firing Status" Succeeded zeigen.
- Wenn alles korrekt funktioniert, gehe zurück zu GTM und veröffentliche die Änderungen, um das Google-Tag auf deiner Website live zu schalten.

Mit diesen Schritten hast du erfolgreich Google Analytics 4 auf deiner Website mit dem Google Tag Manager implementiert. Jetzt kannst du beginnen, wertvolle Einblicke in das Verhalten deiner Website-Besucher zu gewinnen und deine Online-Strategie entsprechend anzupassen